UI & UX Trends for Web Design

UI & UX are emerging as influential marketing and customer service tools for digital products. User interface introduces your product or application to the world.
A great user experience leaves them with a great impression, it makes your product or application usable and helps you win more customers.
Every visitor that uses your product or service is a potential customer. The UI and UX designs create the first impression for your brand, they help you turn the visitors into loyal customers.
According to Google research, 26% of all installed apps are used only once. The main reason for this is poor UI. On the other hand, well designed products and apps are largely responsible for retaining as well as attracting customers.
Technology is rapidly changing things around us. UI and UX are not far behind. Here, we evaluate the top 7 trends that are dominating the UI and UX trends for web design and digital products.
1. Banner Image or videos for Landing Page:
Banners for websites with big images or eye catching videos capture the user’s attention in the first few seconds of the interaction. Whether you’re introducing a product, service or your business.
An impressive banner can contribute emphatically to the visual appeal & content of your portal.
Banners are great elements in setting up expectations, conveying the core message and winning the visitors.
A good banner design is informative, emotionally engaging and introduces your product or services with aplomb. Prominent banners:
- Create a strong branding
- Convey the core message with great visual presentation
- Create a stunning impression and captivate users
- Set the theme, mood & make your offerings appealing
- Demonstrate the value proposition for the users
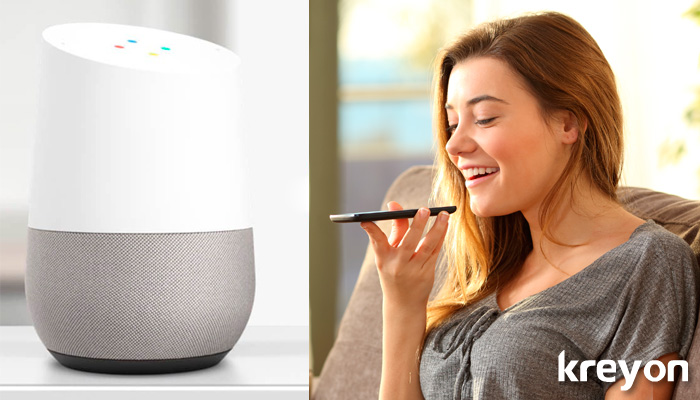
2. Voice Enabled Interfaces:

With the rising voice enabled applications, the UX of voice is a crucial component in any UX design. Voice interactions enable the use of voice to help the user understand the functionality of the applications to get things done.
Google voice search, Alexa, Cortana, Siri are great examples of voice enabled applications. These applications are meant to provide great customer experience and evolving fast to provide an alternative to the
screen based design interfaces.
Many enterprise softwares, web applications and other products are also driven by voice interactions. The idea is to design the interface in an intuitive fashion that provides peace of mind solutions to the users.
For e.g. These voice activated apps can take voice orders, buy you grocery & lunch from the nearest outlets.
3. Bold and Attractive Typography :
Well-designed and attractive typography is always in vogue. It’s hard to beat great typography, because it uses text content in creative ways to a brand’s message.
The quality and choice of fonts for the designs are important elements for a strong visual presentation. The three essential elements of typography include legibility for distinguishing characters, readability for clarity, & aesthetics for creating impact & delight.
4. Animated Graphics :
Animations never fail to catch users attention. The animations can be used for story telling or conveying the central message of the portal.
There is something attractive about cartoons animations that creates bonding with users.
Interactive animations using photos, fonts, buttons and GIFs are helpful for enticing users and creating a pleasant experience for them.
Airbnb used animations to convey how the site works. It was an instant hit with the users, it helped create a unique branding and at the same time made the users aware of what Airbnb was all about.
5. Native Mobile Experience :
Responsive designs are simply not good enough, until they’re tailored for native experience. Whether it is the text or the images, the web designs should appear app like on the mobile device.
Users should be able to seamlessly switch devices with consistent experience. The texts, font families, images, animations and videos should be done with mobile experience in mind.
As users get exposed to more web designs & apps, the usability aspects drive the adoption. The quality of user experience is very important. For the UX, Good enough is not good enough, it has to be standout.
6. Creating Impact with UI Components and Icons :

The UI components and icons are fundamental requirements in building a great digital experience. It is easier today to find lots of UI components and icons, thanks to Google.
Google provides a rich library of icons, fonts, typography, imagery and colors etc with its Material design resources. Whether you’re building a retail app, a software product or a dynamic website, Google Material design resources can be quite helpful.
Brands are also investing resources and building their own UI components, icons and distinctive layouts for creating a unique experience. The navigation, efficiency and rich interactions with the apps can be used for building exceptional software products.
7. Linear User Flow :
A linear user flow helps the users focus on one action at a time. It has a clear action step defined at every stage. For e.g. when you book a taxi using Uber or Ola, you select your destination in the first step, your pick up point in the second and book the taxi in the third step.
It makes things very easy for the users to have only one action item per step. The concept of linear user flow makes the applications intuitive and seamless for the users.
Any great product or design ultimately helps users to accomplish what they want. The ease and effectiveness with which users can get things done goes a long way in making the app or the product successful.
Conclusion:
Kreyon Systems uses UI and UX designs for software product development and charting digital transformation journeys. Design thinking is playing a bigger role in building products and simplifying user journey. The power of design cannot be overstated as they shape the digital products and web experiences to greater heights.